





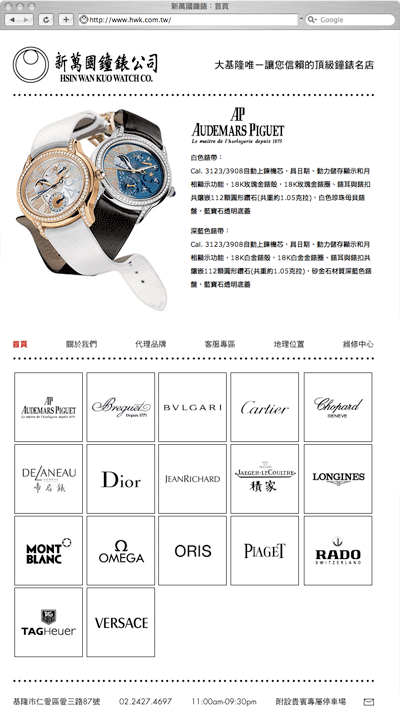
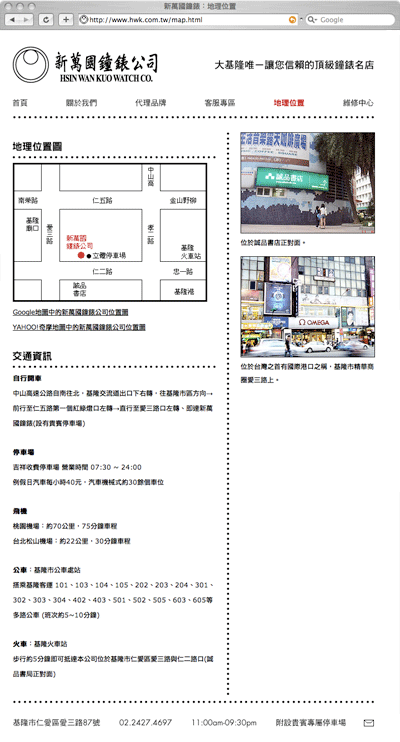
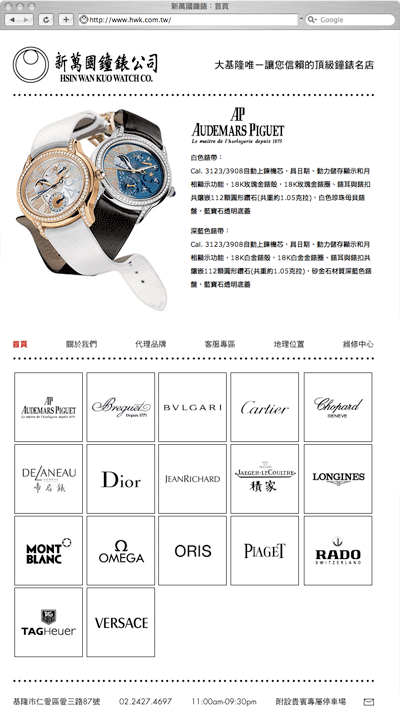
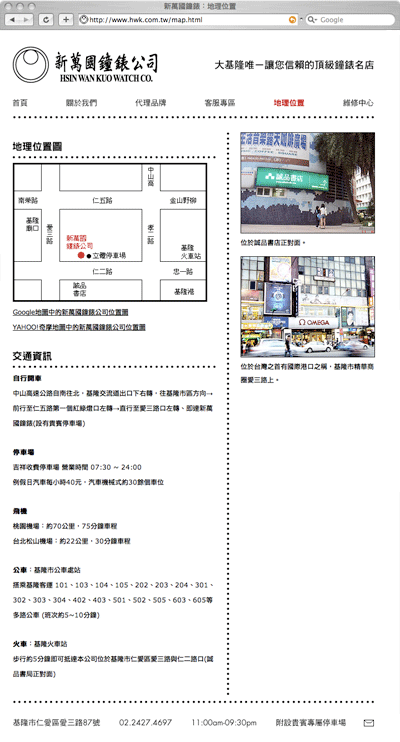
新萬國是位於基隆市區的鐘錶名店,小美工為他們設計官方網站,在廖哥努力奔走下,以他的專業將內容、文案、照片一一搞定,讓我可以專注在設計上面。
主要的項目有首頁、關於我們、代理品牌、客服專區、地理位置和維修中心,設計的目標是簡單、清楚、符合他們的店格,因為他們的logo以圓為主,所以在分隔線我也用了比較大的圓,成為主要的設計元素,字體的規畫則將行間加大,希望能讓文章成排增加閱讀性;各錶款的規畫則將內容和大圖獨立在一起,版面看起來會比較乾淨。
網址在此:www.hwk.com.tw。
關於設計、籃球、蘋果電腦、塗鴉、音樂和眼鏡娘,這些都是我所熱愛的事情






新萬國是位於基隆市區的鐘錶名店,小美工為他們設計官方網站,在廖哥努力奔走下,以他的專業將內容、文案、照片一一搞定,讓我可以專注在設計上面。
主要的項目有首頁、關於我們、代理品牌、客服專區、地理位置和維修中心,設計的目標是簡單、清楚、符合他們的店格,因為他們的logo以圓為主,所以在分隔線我也用了比較大的圓,成為主要的設計元素,字體的規畫則將行間加大,希望能讓文章成排增加閱讀性;各錶款的規畫則將內容和大圖獨立在一起,版面看起來會比較乾淨。
網址在此:www.hwk.com.tw。



在為潤豐建材設計完Logo之後就是名片的設計,客戶有給我一些樣本,大多是建築師的名片,都滿有設計感的,客戶希望能用一般通用的尺寸9.1cm X 5.5cm 橫式雙面,對於顏色沒有特別的偏好,小美工就著手設計幾款。
第一款的設計剛開始時老是看起來沒什麼重點,尤其在淺灰的頁面,最後我在左上角加了紅色塊挨著Logo才讓視覺集中了些,不過,這方式在設計CandyMan購物網時就用過了,呵呵!
第二款用了一點小花招,將名片的二面靠在一起時正好對起來,在藍底面我加了細細的格線增加結構性,讓他看起有點地板的感覺,希望能和服務項目結合起來。
第三、四、五款走了極簡風,希望能強調出Logo的部份,橘、黑的配色我很少用,感覺還不賴,不過客戶覺得這三則建築事務所的風格太強了,並不適合他們,也對啦!
第六款我設計成房子的外觀,在綠底面將各服務項依照在房中施工的位置做指示線,和logo結合希望能讓拿到的人對客戶的服務印象深刻。
最後,客戶選擇了第一款,他們覺得這款比較符合他們,經過小小修改下面即是最後的完稿。

在設計完名片之後也為他們設計了一款9.5cm X 3cm的貼紙和23cm X 12cm的信封,方便他們在各處使用。

