


花枝洋食館是位於高雄新堀江商圈新開幕的一家餐廳,整體的形象是自然、健康、清新,帶有濃濃的日式風味,小美工為他們設計的網站也依循這個方向去執行,內容滿精簡的,所以我就以 800px X 600px 的尺寸希望能營造出小而精緻的日本風味,細細的框線、淡雅的色調......,正好趕上聖誕佳節,如果有高雄的朋友可以去試試,德國豬腳真是滿好吃的,他們也有推出聖誕大餐喔!
這是完整連結:花枝洋食館。
關於設計、籃球、蘋果電腦、塗鴉、音樂和眼鏡娘,這些都是我所熱愛的事情






富貴鐘錶公司的簡介傳單設計初稿,基本上有三款。
第一款的封面我放上了一個簡單的手錶插圖,指針方向正好與他們的標誌一樣,打開後會看到一個二維條碼,如果你用的是 Smart Phone,可以掃描取得一些資訊,在圓形裁切處會落下秀出客戶的網址,希望能加強對網站的印象;裡面則包含了簡介和銷售品牌,在簡介上以 TOP 和 ONLY 做了一些字形和顏色變化,用來互應內文,畢竟這是沒有圖片的傳單。
第二款和第三款的設計是一樣的,不過在顏色上做了些變化營造不同的感覺,在封面放了客人買錶的圖片,因為客戶在標誌上的 Slogan 正好是「買錶在富貴,富貴有好錶」;內文部份用了店內圖,希望能給觀者身歷其境的感覺,圖片也是用來增強內容的印象,封底則放上了店員的合照,用以強調對客人的服務品質。
銷售品牌部分放了一些腕錶的 Logo,雖然這些多是高級的瑞士名錶,排列方式則是以百貨公司特賣會的方式呈現,強調高貴不貴的感覺,銷售品牌區上特寫的五支錶也是客戶網站首頁的五支錶;最後則是地理位置和地圖;第二和第三款的配色上的變化主要是高級和高貴不貴的區分。
在設計這張傳單時我本身遇上了一些難處,想要做出更有設計感的作品,剛開始似乎忘了這傳單並非要表現自我,而是要幫客戶銷售,最後我拋棄那過度操作的設計,隨著思緒愈來愈清楚就很快完成了,慢慢體會出最難的地方是必須隨時看來很簡單,而不流於過度操作的匠氣,就好似在看 Lurzer's Int'l ARCIVE 雜誌時,經常會被那種哇!這概念怎麼這麼簡單,為什麼我都沒有想到呢???這樣的功力就是一種自然的說服力。

為 Geil Tech 製作的 Flash Banner,產品是一名為 EVO ONE的記憶體,尺寸是 600px X 120px,檔案大小在30K以下;客戶要求的風格是有些酷酷的,客群目標是遊戲玩家,將刊登在歐美一些著名的 PC 網站,經過了一些小修改,主要是在場景順序上的問題,很快就修正完成輸出了;接下來還要製作一份直式,那可是真正的挑戰。
完整檔案在此:Geil Tech EvoOne。


Geil Tech 最近委託小美工為他們設計專為 DDR2 ULTRA 的 Flash Banner,主要的訴求就是能強調科技感,時間不要太長,在短短的時間內就可以感受到高品質,能讓瀏灠者一眼就吸引住;根據這個訴求為他們設計的了二個樣式,基本上二則的背景和素材都一樣,僅是動的方式不同而已,另外還針對記憶體的外觀畫了一組字體,做的比較長形,也符合直式 Banner。
第一個樣式是流動式的動畫,先出現 DDR2 ULTRA 的字體,小白點向上流動,隨著小白點的流動字體向上飄移,愈往上一個個字母消失,最後整個字都消失,接下來小白點由上往下流動,最後記憶體由小白點帶出。
第二個樣式將圖和字分開,但基本上背景一樣,這則我想讓產品一直在畫面上,這樣瀏灠者會不斷看到記憶體,由記憶體放射出小白點,字和 Logo 則一白一橘的跳著。
跟客戶溝通過了,基本上還要做一些修改。








之前曾提到「八旗工程網頁設計初稿」終於上線了,是屬於 Very Clean 的調調,網址是:www.8f.com.tw,在這最要感謝就是名模心宜的男友 Wolf 的大力幫忙才能順利完成,在這裡再跟你大大的道謝啦!主要是在 CSS 對於版型上有不同瀏灠器相容的問題,本來我做出來的在 IE 7 上看版型會跑掉,我就請 Wolf 幫我檢查,結果他就幫我施了點小魔法,加上了專屬 IE 7 的語法就得救了,呵呵!

Geil Tech 委託小美工為他們修改一則 Flash 動畫,原始的尺寸是 777px X 200px,檔案大小是 2.3MB,客戶希望能改成尺寸 728px X 90px,檔案大小 30K,於是客戶將原始的 Flash 檔案給我,剛拿到時還滿傻眼的,因為全部的圖層和元件的命名都是用編號,也沒有用圖層資料夾和元件資料夾分類,所以第一步就是整理這些圖層和元件,將他們重新命名並分類清楚。
這則原始動畫主要以像素圖片和音樂為主,以一則 25 秒的網路動畫而言 2.3MB 可不算小,要修改成 30K 當然音樂是不能放了,不過 30K 的 Flash 動畫要放上圖像可不容易,因此我和客戶溝通了將這些圖像,包含娃娃、機車、記憶體.....等全部改為向量圖檔,這樣才能發揮 Flash 檔案小的特性。
向客戶要了元件的原始圖檔,我在 Adobe Illustrator 中重新繪製這些元件,再輸入到 Flash 中,最後輸出的檔案大小是 28K,小於客戶要求的 30K;客戶看過提案之後,希望能將這些元件做的富有立體感,於是我再進入 Adobe Illustrator 中修改了這些元件,加了一些漸層和光影,經過幾次修改客戶同意後就完稿了,上面的圖片就是動畫中的擷圖。
原始的動畫在此(2.3MB):DDR3 Flash Motion Source
修改後的動畫在此(28K):DDR3 Flash Banner Export






初稿已經提出去了,不知客戶會選那一張?做什麼樣的修改?給什麼樣的意見?小美工也是很刺激的工作,這次做的是「very clean」的風格,呈現出很像型錄的感覺,可以說是「線上型錄」啦!雖然大部份的線上型錄是指用 PDF 或 Flash Paper 做出來的東西,附加在網站中。
第1~3張圖就是第一款,分別是首頁和內頁;第4~6張圖則是第二款,預設的尺寸是 1024px X 768px,由於客戶要呈現的資訊量不大,所以採用固定式的編排。
客戶最後選定了第二組,網站目前正在建構中。

台北新世界購物中心是位台北車站地下的一座商場,日前他們想要為各商家設置一座陳列櫃,主要的陳列櫃是直接買現成的,但需要搭建一座更大的座以便於在上面可以做一些廣告輸出或其他的廣告品,再將陳列櫃鑲嵌其中,小美工就依照尺寸為他們畫了示意圖,再交由施工單位去施工。
上面的圖從上而下分別為平面圖、立面圖和內部結構圖,最累的是那個內部結構圖,因為小美工並不會3D軟體,所以是先在素描本上先手繪透視圖,再用數位相機拍下,輸入至 Adobe Illustrator 中描繪出來的。


吾愛吾家是位於忠孝東路四段開了18年的餐廳,他們要在門口放置一張寬 70cm、高 160cm 的海報,用來吸引忠孝東路上來來往往的人潮,上面免不了最重要的特價訊息;小美工為客戶設計了二分,就是上面的第一張圖,編排上有些類似,上半部以菜色的照片為主,下半部則是特價的訊息;但呈現的氣氛卻不太一樣,以往客戶都是以右方比較簡單俐落的編排來呈現高級感,而左方的編排則呈現了比較活潑但富有 On Sale 的氣氛。
提案時客戶希望能在下半部的訊息區放上菜色相對的圖片,這樣能讓消費者更了解相關的菜色,這是聰明的做法,唉呀!小美工怎麼沒想到?果然客戶比較了解他們的本業該如何表現,並且問我覺得那一張比較合適,我提出了即然標題是特價,那在編排上最好也加強 On Sale 的氣氛,畢竟廣告如果講求中庸之道那效果會大打折扣,客戶也覺得有些道理,最後我就以左方的編排在訊息區加上說明圖片,在編排時我心裡一直想著「好吃」二個字,想必這對餐廳是最重要的,戰戰競競完成了,客戶也認可,第二張圖就是最後的完稿。
之前小美工曾為 Geil Tech 設計過一系列網路動畫,分別是 Black Dragon、DDR2 Ultra、Geil Image、Mac Series 等。
最近 Geil Tech 再度委託小美工為他們設計二則以遊戲玩家為主客群的記憶體產品網路動畫,一開始客戶提出了一則以賽車為主,另一則以瑪俐歐為主的網路動畫,所以小美工就設計出了下面的分鏡初稿,第一則是賽車,客戶很快就通過了這分初稿,經過些微修改之後就製成動畫了;第二則是瑪俐歐的分鏡初稿,我盡量去營造出瑪俐歐這分經典電玩所呈現出的氛圍,並用上 Geil Tech 吉祥物為主角,客戶在幾經修改之後有了新的方向,運用了魔法、足球、射擊來強化他的多元性,並加上了豐富的色彩呈現出活潑的氣氛,就是第三張圖的分鏡表。


在製作成動畫之後,客戶在瑪俐歐的部份再做了一些修改,最後呈現出的是比較多元化的內容,下面連結即是完整的動畫呈現:賽車、多元遊戲。
之前設計的系列動畫內容在此:Black Dragon、DDR2 Ultra、Geil Image、Mac Series。
Geil 是專門生產記憶體的科技公司,在美國、台灣、中國大陸都有公司,在美國即是 Geil,在台灣則是友懋國際,而在大陸則稱為金邦科技,最近委託小美工為他們設計傳單,客群是遊戲玩家,表現速度感很重要,剛開始時我並沒有抓到重點,最後在雙方努力溝通還是順利的完成了,一開始只是單純要設計一張 8 開對折雙面的傳單,後來改成以 8 開資料夾內夾一張 16 開雙面的傳單,以便於以後可以陸續增加不同產品的傳單。


上面二張就是第一次的封面提案,第一張我的想法是用最簡單的表現手法去強調速度感,搭配上他們的標語:" Perfect Game, Perfect Memory. ",利用客戶的 Logo 去製成動態模糊的特效,以黃色背景和客戶慣用的紅色互相搭配,這樣的配色會比較搶眼。
第二張我為客戶創作了一句新的標語 "Memory Your Fun in Geil" ,用意是客戶主要是賣記憶體給遊戲玩家,而電玩本身即是充滿樂趣的玩意;語意中帶有 Geil 的記憶會讓你記得樂趣;於是在設計時除了放上新標語,再加上簡單的線條插圖,亂亂糾結在一起的代表是腦中的記憶,用箭頭來強調標語,這份設計使用黑、黃配色,一樣是用了比較搶眼的配色。
客戶看了之後,覺得沒有打到核心,希望能將強調目標客群是遊戲玩家。

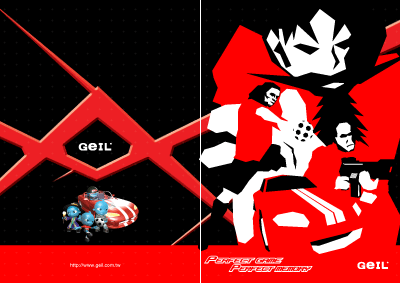
上面即是第二次提案,為了強調遊戲的感覺,我為封面繪製了很硬調的插圖,主要是一些遊戲角色的混合,以紅、黑色系為主,反面並加上 Geil Doll 以加強公司形象,客戶在看了之後覺得這樣太複雜了,希望能簡單的呈現並強調 Geil Doll,至此我大概找到客戶方向即是在 Geil Doll。

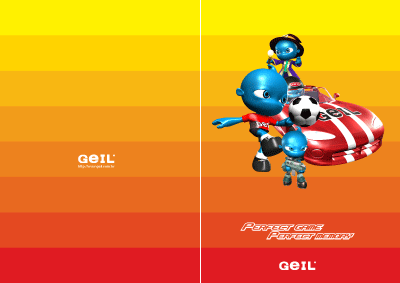
我以 Geil Doll 為主題設計,背景用了暖色調漸層,用橫線來表現速度感,紅、橘則是代表熱情,希望能維持 fun 的感覺,這即是第三次提案。


客戶此時希望能將封面改為資料夾,而產品傳單夾在其中,陸續會再增加其他產品的傳單,上面二張圖分別是資料夾的外面和裡面,我用了白底並將四個角色分別以不同顏色為背景,做的比較中性一些,因為會有不同產品傳單夾在其中,所以目標客群就不只是遊戲玩家了,主要放在強調公司形象上面,並簡單呈現即可,客戶看了之後僅做了些微修改即同意這個提案了。

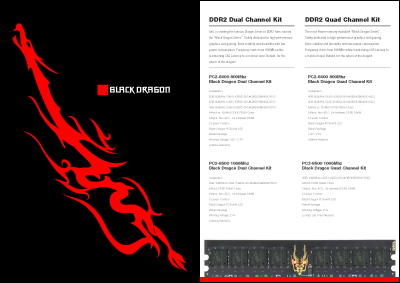
傳單部分原本產品旳形象就很清楚,因此僅是排版旳工作,封面是 Black Dragon 的形象,我想呈現簡單的畫面,並讓 Black Dragon 具方向性,彷彿要飛出去的感覺,反面則是產品的規格,一般記憶體都是安裝在插糟裡,因此我在底下加了紅色塊,並遮住了記憶體的一部份,不過客戶不同意這個點子,呵呵。

在一些修改之後,上圖即是傳單最後的成品。